|

<내 PC 사진으로 배경을 소스 만들기>
디카로 찍은 사진을 사용하여 내 카페 배경 만들어 봅시다..
① 맨 먼저 디카로 찍은 사진을 PC에 옮깁니다...(요곤 다 할 줄 알죠?. 넘어 갑니다...)
② 다음으로 PC의 사진을 카페(본인 카페,홈페이지)등 웹에 올려야 합니다.
ex) 아래는 제 카페 일반게시판에 사진 올리는 방법을 알려 드리겠습니다.
 하는 방법 하는 방법
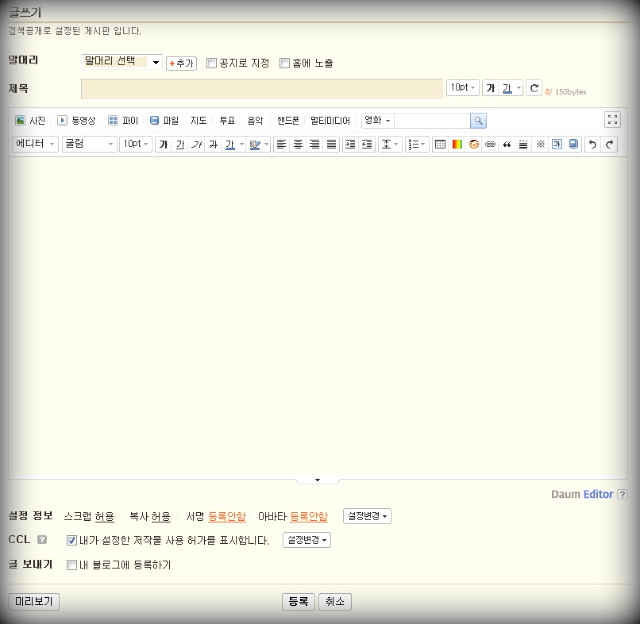
카페에서 글쓰기 클릭합니다.

위 게시판(글쓰기)에서  을 클릭합니다. 을 클릭합니다.

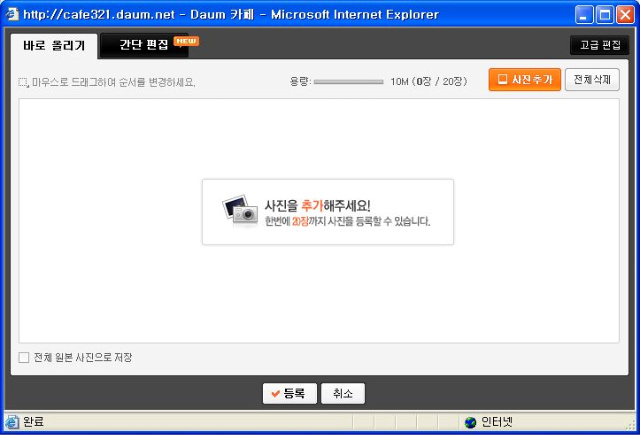
위와 같은 창이 뜨면  를 클릭합니다. 를 클릭합니다.
올릴 사진을 선택하고 열기를 한후
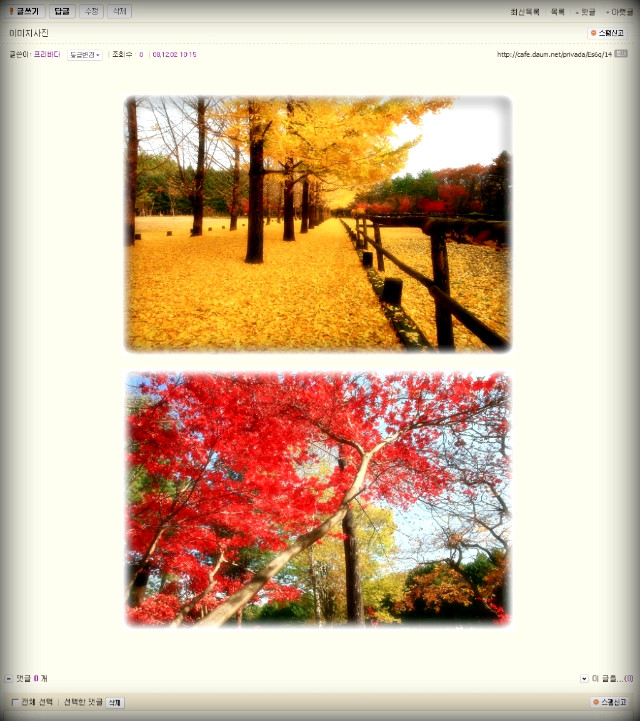
게시판으로 옮겨지면  을 클릭합니다. 을 클릭합니다.

위와 같이 올린 사진이 나타나면 사진에 마우스를 대고 우클릭합니다.
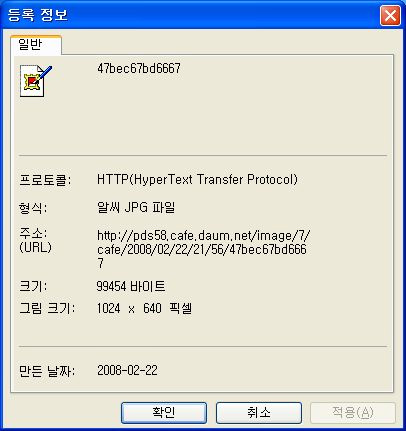
속성이라고 보입니다. 속성을 클릭합니다.

위와 같이 속성창이 뜹니다. 주소(URL) 이 올린사진의 주소 입니다.

위 이미지 주소를 복사하여
위 이미지 주소는 배경태그 소스 "이미지 주소"란에 붙여 넣기만 하면 끝~~~~~
(참고로 태그 소스 사용시 분홍색"<table background ~부터 ~ </table>"까지만 복사에서 "글쓰기"에서 "HTML"상태에서 붙여야 합니다...그리고 위 "이미지 주소"를 복사한 것을 {http://kdh707.com.ne.kr/pictur}에 대신 붙여 넣으면 끝)
<물방울 효과주기 소스> <table background="이미지 주소"width="가로크기" height="세로크기" border="1"cellspacing="0" border=0><tr><td ><embed width="가로크기" height="세로크기" style src="http://www.urikr.com/tage_material/flash/05_drop.swf" wmode="transparent" ></td></tr></table>
<EX:> <table background="https://t1.daumcdn.net/cafefile/pds55/9_cafe_2008_12_02_10_15_49348c08b74c1" width="500" height="340" border="1" cellspacing="0" border=0> <tr><td> <embed width="500" height="340" style src="http://www.urikr.com/tage_material/flash/05_drop.swf" wmode="transparent"> </td></tr></table>
<결과>
<낙엽 내리기 소스> <center> <table background="이미지 주소" width="가로크기" height="세로크기" border="1" cellspacing="0" border=0"><tr><td><embed width="가로크기" height="세로크기" style src=http://parangsaeker.com.ne.kr/sw/pleaves.swf wmode="transparent"></td></tr></table>
<EX:> <center> <table background="https://t1.daumcdn.net/cafefile/pds55/7_cafe_2008_12_02_10_15_49348c0b507b2" width="500" height="340" border="1" cellspacing="0" border=0"><tr><td><embed width="500" height="340" style src=http://parangsaeker.com.ne.kr/sw/pleaves.swf wmode="transparent"></td></tr></table>
<결과>
<눈 내리기 소스> <center> <table background="이미지 주소" width="가로크기" height="세로크기" border="1" cellspacing="0" border=0"><tr><td><embed width="가로크기" height="세로크기" style src=http://parangsaeker.com.ne.kr/sw/psnow0.swf wmode="transparent"></td></tr></table>
<EX:> <center> <table background="https://t1.daumcdn.net/cafefile/pds55/9_cafe_2008_12_02_10_15_49348c08b74c1" width="500" height="340" border="1" cellspacing="0" border=0"><tr><td><embed width="500" height="340" style src=http://parangsaeker.com.ne.kr/sw/psnow0.swf wmode="transparent"></td></tr></table>
<결과>
|

      
|